目次
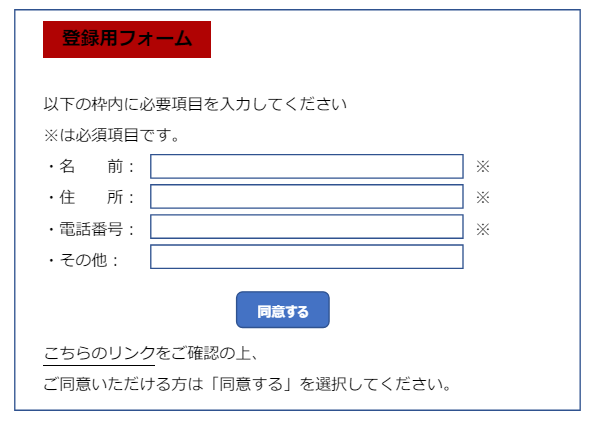
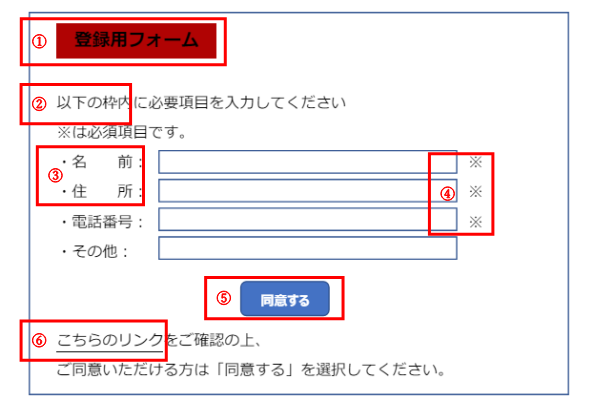
突然ですが、とあるWebサイトのキャプチャとなる以下の画像をご覧ください。2024年4月1日より義務化となったウェブアクセシビリティの基準に満たない部分があります。

1.ウェブアクセシビリティとは
ウェブアクセシビリティ(Web Accessibility)とは、利用者の障がいなどの有無やその度合い、年齢や利用環境にかかわらず、あらゆる人々がWebサイトで提供されている情報やサービスを利用できること、またその到達度を意味します。義務化によって、すべてのWebサイトが一定の基準を満たすことが求められます。
2.2025年の達成期限まであと少し
海外では企業サイトがアクセシビリティに対応できておらず、障がいがある人がアプリやサイトのメリットを享受できなかったとして訴訟となり、企業側が敗訴するという報道がありました。日本でもデジタル庁が「誰一人取り残されない、人に優しいデジタル化」を実現するため、継続的にウェブアクセシビリティの向上に取り組んでおり、その達成期限を令和7年(2025年)3月31日としました。政府主体でウェブアクセシビリティの重要性を認識し、方針を定めたことで今後はバリアフリーやユニバーサルデザインのように普及していくと考えられます。
3.ウェブアクセシビリティ対応のメリットはたくさん!
まず考えられる一番のメリットは、利用者層の拡大があげられます。障がいが理由でWebサイトやアプリなどの利用をあきらめていた方たちもメッセージを受け取ることができます。次に障がいのある人だけではなく、高齢者もメリットがあります。日本の人口の約3割が65歳以上の高齢者で、今後ますます高齢者の割合が増えることが予想されております。自分が高齢者となり、目や耳や体が若い時のように機能しなくとも、今と同じようにウェブサイトを使うことができるというのはとても魅力的です。
4.達成を目指すべきこと
では具体的に、Webサイトで何をどのようにすれば良いのでしょうか。ウェブアクセシビリティに関する日本工業規格であるJISX8341-3では、必ず達成しなければいけない達成基準を「利用者がウェブページの他の部分へアクセスすることを妨げていない」状態として「非干渉」という言葉を用いています。レベル別に、各達成基準を確認していきます。
4-1.「非干渉」を満たす4つの必須条件
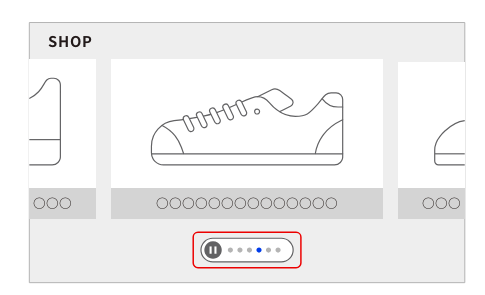
■自動再生はさせない
音声の自動再生は基本的に不可です。自動再生となる場合は3秒以内を基準とし、3秒以上になる場合は利用者が止められるようにします。また、ミュート、一時停止ボタンを付けます。
■キーボードのみで操作できるようにする
Tab/Shift+Tabキー、矢印キー、Escキーなど、簡単な操作でフォーカスを外せるようにして、キーボードトラップを作らないようにします。

■点滅・閃光を含む画像を避ける
1秒に3回を超える点滅のコンテンツを作らない光感受性による発作性障害を防止するため、閃光を避けます。
特に赤色閃光は危険です。
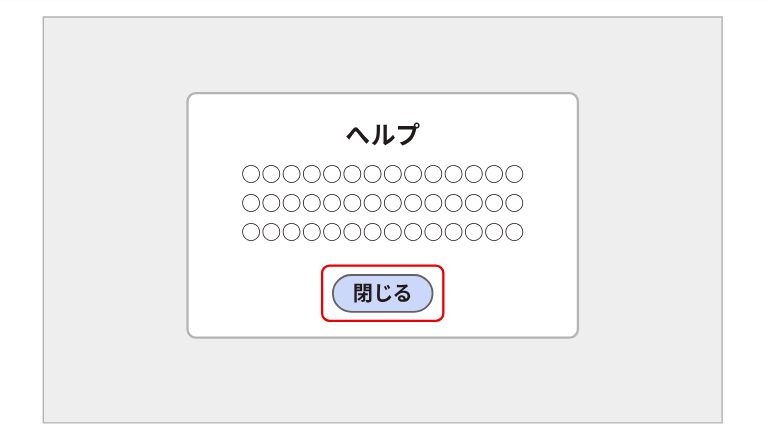
■一時停止、停止、非表示機能を設置する
自動でコンテンツを切り替えないコンテンツが自動で切り替わる場合、一時停止、停止、非表示の機能を設置する必要があります。これは動きのあるオブジェクトにより注意がそれる、操作困難になるなどの障がいがある方がいることや、スクリーンリーダーが反応しないことを避けるためです。

ここまでの4項目が「達成しないと利用者に重大な悪影響を及ぼすもの」として必ず取り組むべき項目です。
4-2. 非干渉の次に優先対応すべき12の必須条件
非干渉の次に優先して対応すべき必須条件については以下の通りです。
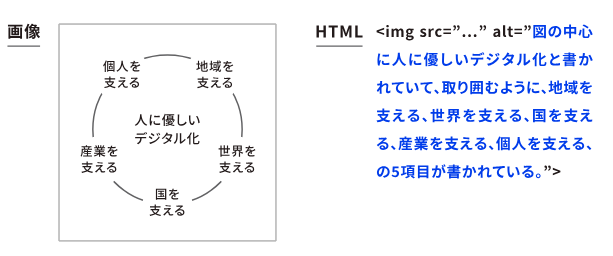
■画像に代替テキストを設定する
ロゴ、写真、イラスト、図表などの意味があるものであれば、その要約を80字以内で記述し、意味がなければ、alt=""とします。画像がリンクの場合は代替テキストがリンク先を示す内容とします。

■キーボード操作のみですべての機能にアクセスできる
Tabキーなどで選択でき、フォーカス・入力時に勝手に動作するなどの妨げがないようにする。
[ 3.2.2|入力時 ]
■操作に時間制限を設けない
閲覧や入力の操作においては時間制限を設けないようにします。また、時間制限を設ける必要のある場合は、利用者が延長、一時停止などを選択できるようにします。
■色・太字・下線・形・位置だけで情報を伝えてはいけない
赤字や、右図、丸いボタンなどで表現しない。必須や注意などの言葉で伝わる表現を用いる。
■スクリーンリーダーで順に読み上げた時に意味が通じる
言葉の間に空白行があると、例えば「日時」であればスクリーンリーダーでは「ひ、とき」と誤読してしまいます。また、「同意する」ボタンの前に同意事項が読み上げられないと、何の同意か判断しづらいです。余計なスペース、意味のある順序でサイト構成をします。
■見出しは内容を表現しているものにする
例えば見出しが「リスト」「項目」だけでは内容がわかりません。「AWSサービス検討リスト」など内容がわかるものにすることと、長文の場合は内容を推測できる見出しがあればスクリーンリーダーで読み飛ばしができ、概要理解に役立ちます。その他、見出し要素は強調のためには使用しません。
[2.4.10|セクション見出し ]
■文字と背景の間に判別可能なコントラスト比を保つ
文字色とその背景色のコントラスト比は4.5:1以上、太字18ポイント以上もしくは太字でなければ22ポイント以上
の大きいテキストでは3:1以上のコントラスト比が必要です。
■テキストのサイズ変更をしても文字を読み取ることができる
ブラウザ上で、文字を拡大した時に文字が重なったり見切れたりしないように注意しましょう。また、拡大縮小を制限する要素のHTMLタグである「user-scalable=no」は使用しません。
■文字や文字コード、フォントに関する注意
HTML形式の場合はUTF-8の使用が推奨されています。また、PDF空文字をコピーすると、見た目が似ている別の文字に誤変換されることがあるため、公開前に読み上げの確認を行うなど注意しましょう。「*(アスタリスク)」、「※(こめじるし)」などの記号はスクリーンリーダーとその設定によっては読み上げられない恐れがあるため避けましょう。「必須」など読み上げられる文字に変更することも有効です。
■タイトルはページの内容に沿って表現にする
「ページのタイトル|サイト名」とすることを推奨します。複数のページでタイトル名が重複しないようにします。ページタイトルとそのページの見出し(H1)が揃っていると、使用者が安心して使用できます。
■リンクを適切に表現する
リンクがどこへのリンクなのか、単体で、または前後の文脈から容易に理解できるようにします。
■ナビゲーション要素に一貫性をもたせる
ページによって検索窓などのナビゲーション位置が異なると、ページ切り替えの都度探さなくてはいけなくなりますので、一貫性を持たせた配置にします。
■同じ機能には同じラベル名称や説明を提供する
同じ機能を複数ページで提供する場合は、ボタン要素などのコンポーネント、アイコン、リンクなどに一貫性を持たせ、同じラベル、同様の使用法で提供されるようにします。

ここまでが必須条件です。かなり長くなってしまいましたが、必須条件の概要をご理解いただけましたでしょうか。ウェブアクセシビリティの道も一歩から。これからのサイト制作の際に活用していただけると嬉しいです。
それでは、これまでの流れを踏まえて、冒頭のクイズの答え合わせをしてみましょう。

答えは
- ① 登録用フォームの文字色と背景色のコントラスト比が2.86:1で見えづらいので不適切
- ② 枠という形のみで場所を指定しているので不適切
- ③ 名前、住所という言葉の間に余計なスペースがあり、スクリーンリーダーで読み取りづらいので不適切
- ④ ※(こめじるし)のみによる必須項目の指定は不適切
- ⑤ 順番に読み進めていくと「同意する」項目の内容の説明が後にあるためわかりづらいため不適切
- ⑥ こちらのリンクが何を指すかわからないため不適切
でした。
みなさんいかがでしたか?
5.他人事ではないウェブアクセシビリティ
義務化というと、やらなくてはならない重荷のように聞こえがちですが、少しの工夫ですべての人に優しいサイトが作れるなんて素敵なことですね。そして、みなさんご自身もいつの日か年を重ねて視力が衰えたり、指先がうまく動かなくなったりした時に、ウェブアクセシビリティの恩恵を受けることができます。これからのサイト・アプリ作成の際には、本記事を思い出していただけると幸いです。
出典
- 総務省 総務省ウェブアクセシビリティ方針
- デジタル庁 ウェブアクセシビリティ導入ガイドブック(PDF / 15,422KB)
- WCAG2.1 ウェブコンテンツアクセシビリティガイドライン (WCAG) 2.1
- JIS X 8341-3:2016 これでわかる!Webアクセシビリティって?JIS X 8341-3って?





 TEL
TEL お問い合わせ
お問い合わせ 総合サポート
総合サポート